
Planning
Planning
Planning
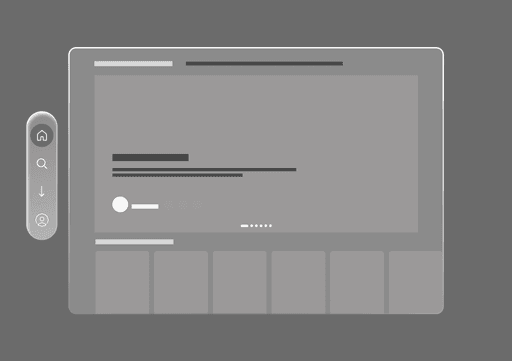
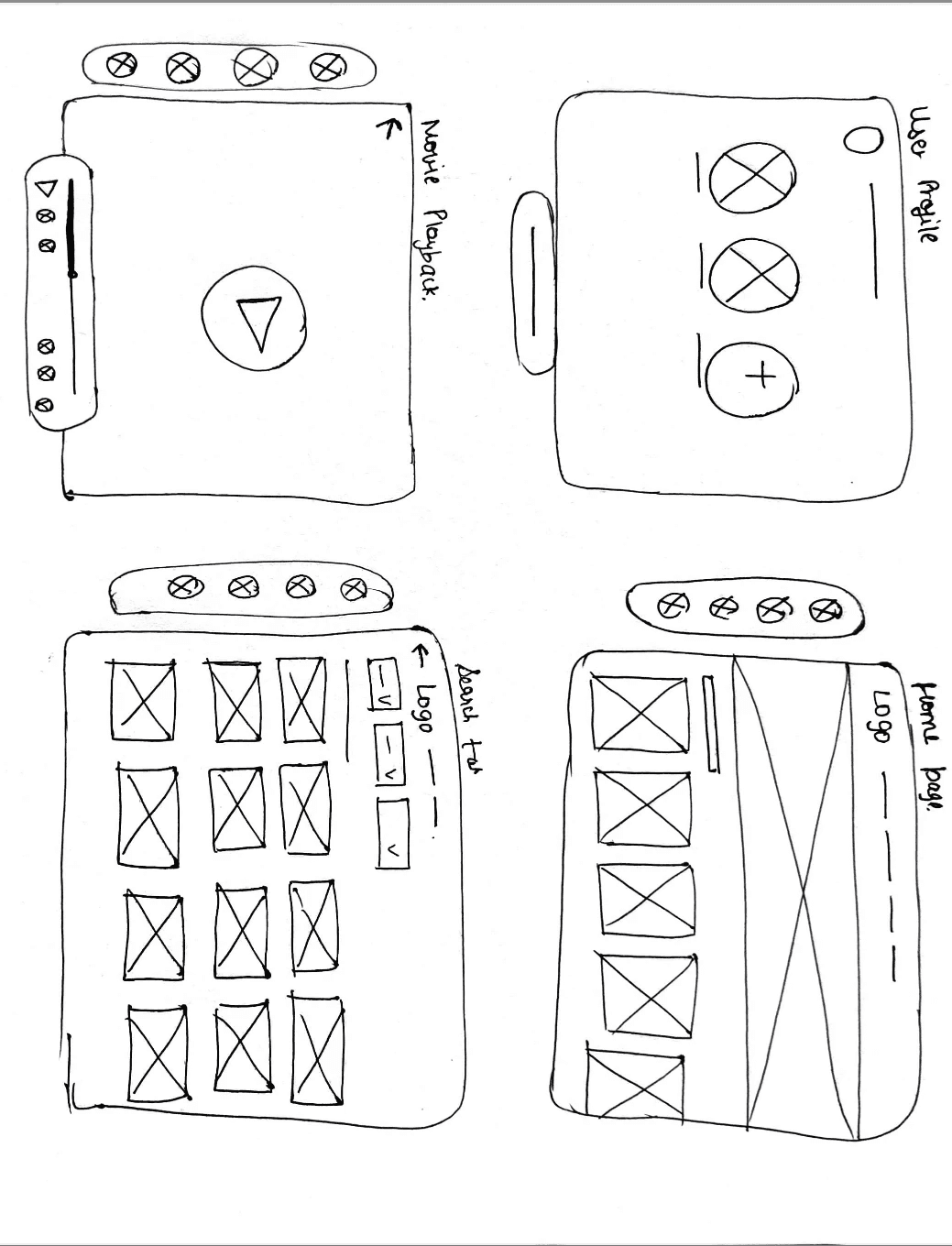
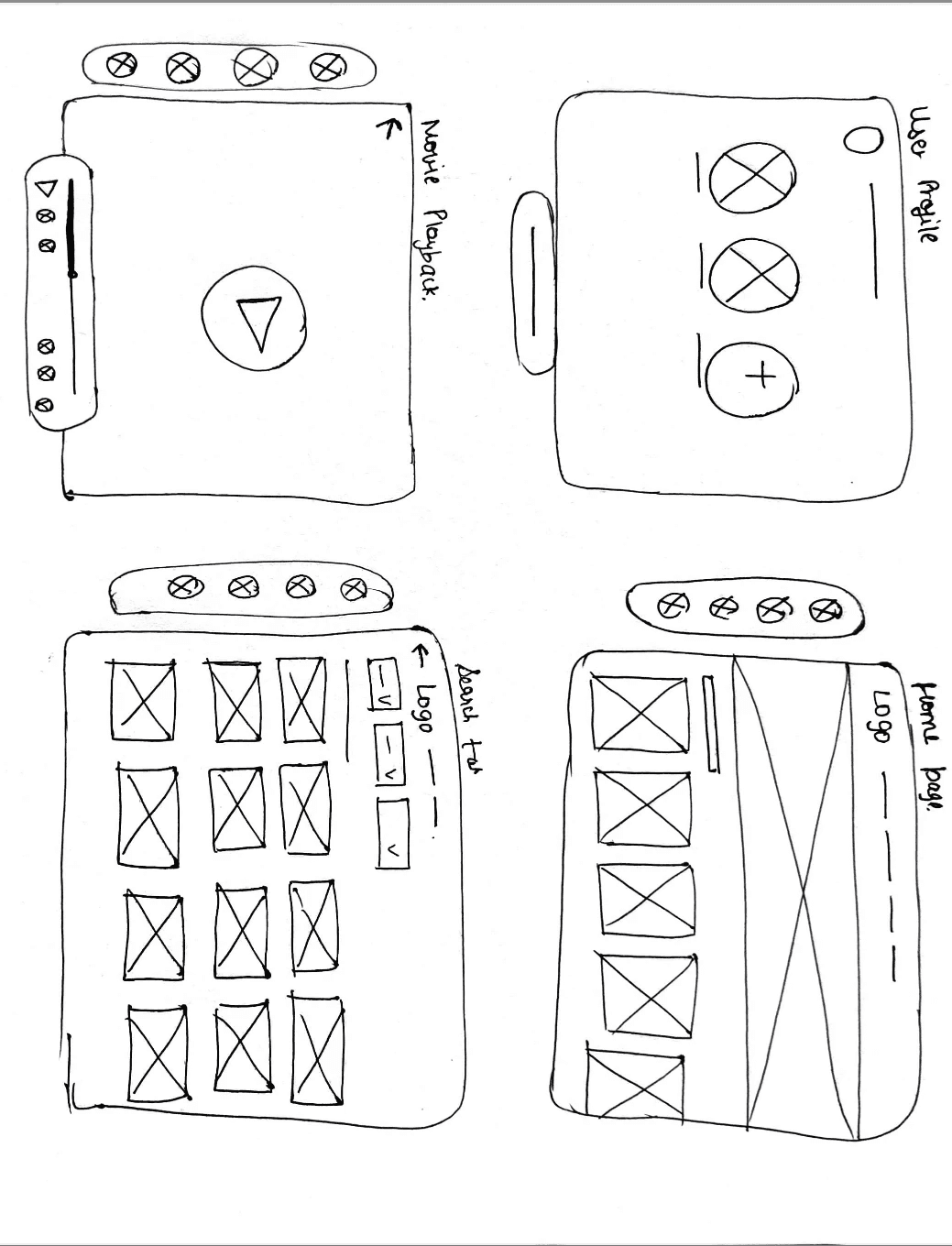
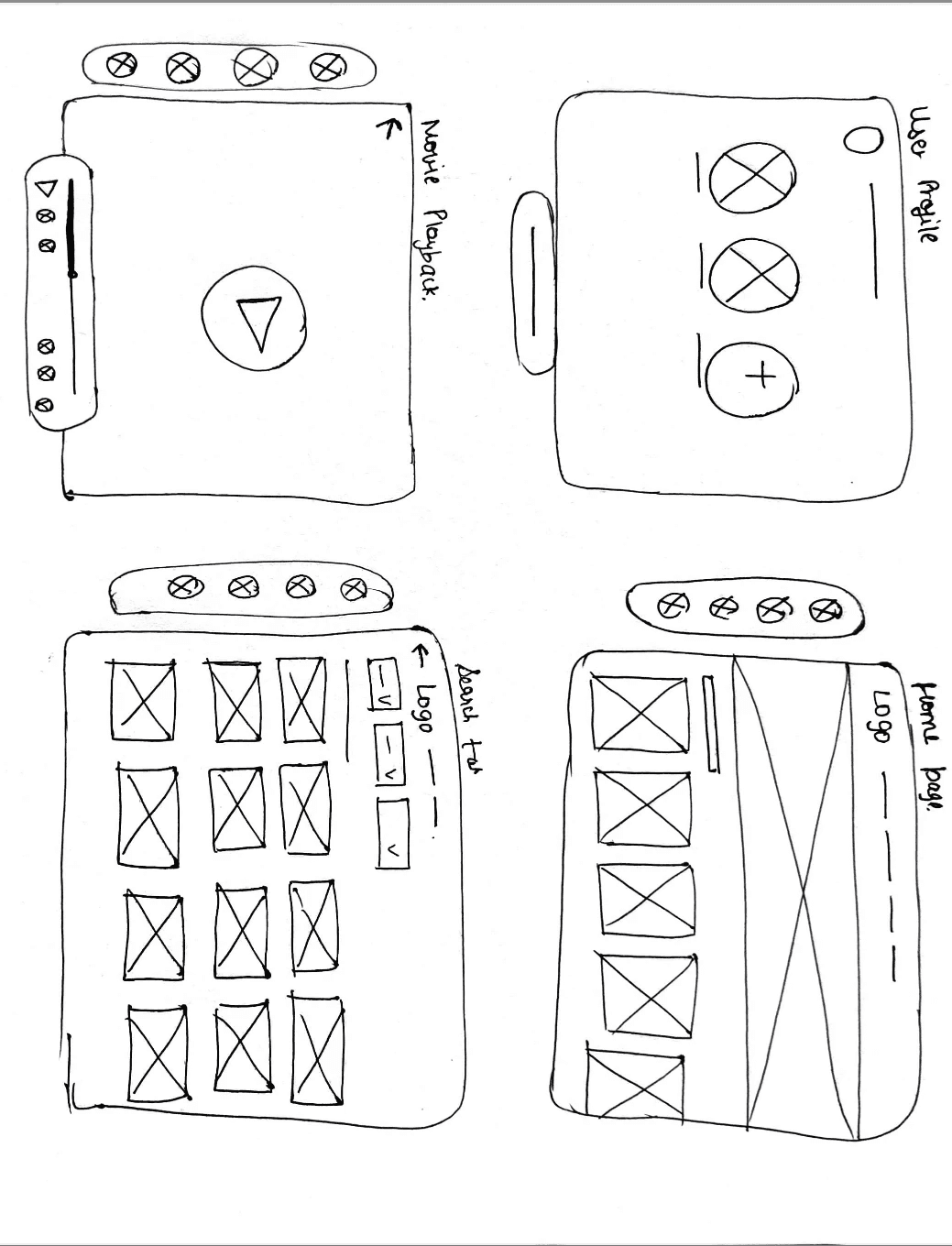
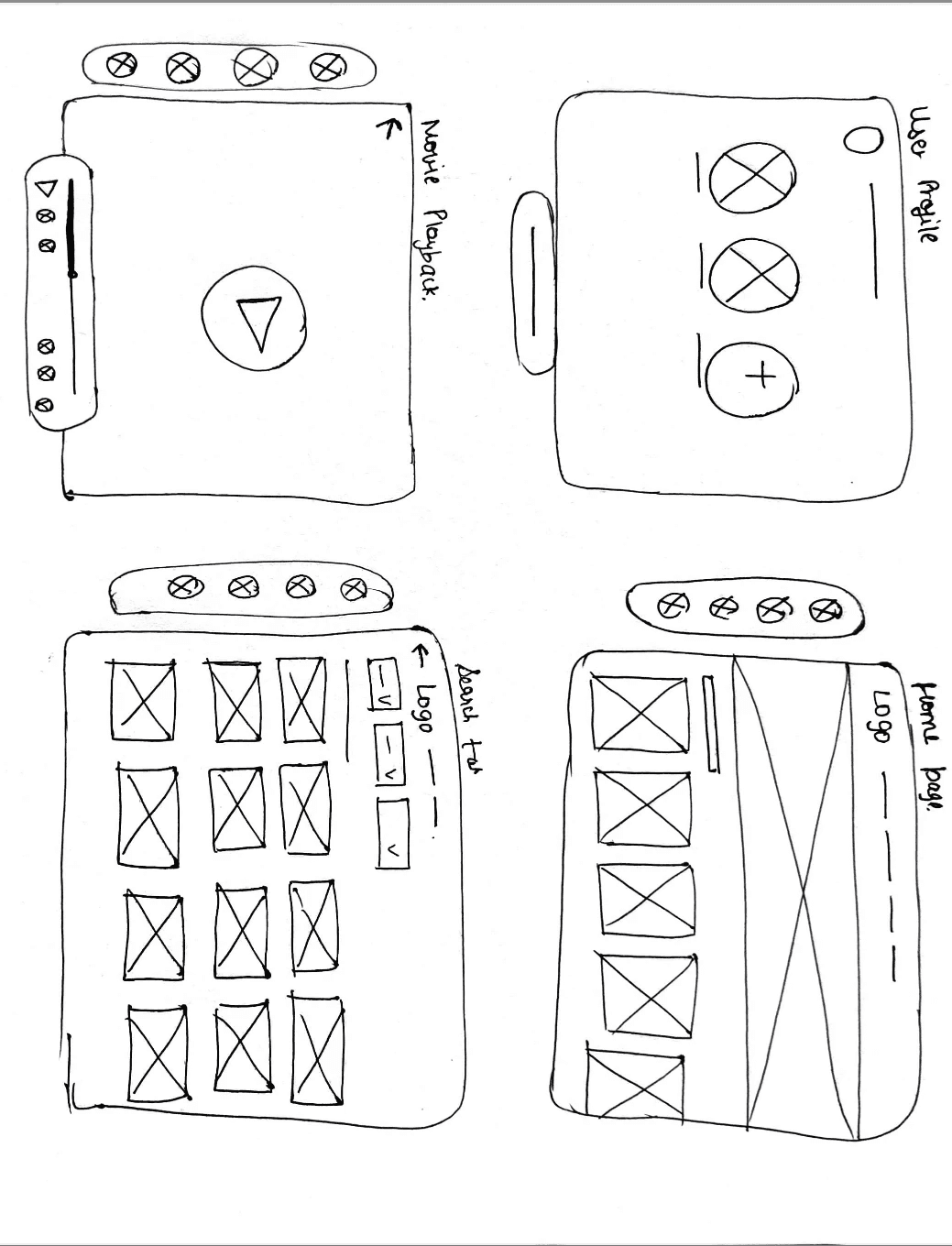
I started with some sketches, keeping in mind that most of the experience should remain flat. This is because adding too many layers on the z-axis adds to the cognitive load of users and won’t make the user experience better.
So, I started with single windows.
I started with some sketches, keeping in mind that most of the experience should remain flat. This is because adding too many layers on the z-axis adds to the cognitive load of users and won’t make the user experience better.
So, I started with single windows.
I started with some sketches, keeping in mind that most of the experience should remain flat. This is because adding too many layers on the z-axis adds to the cognitive load of users and won’t make the user experience better.
So, I started with single windows.


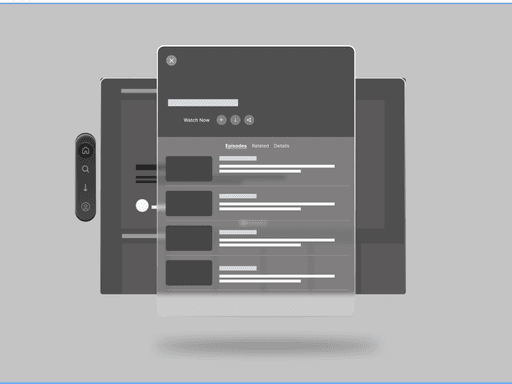
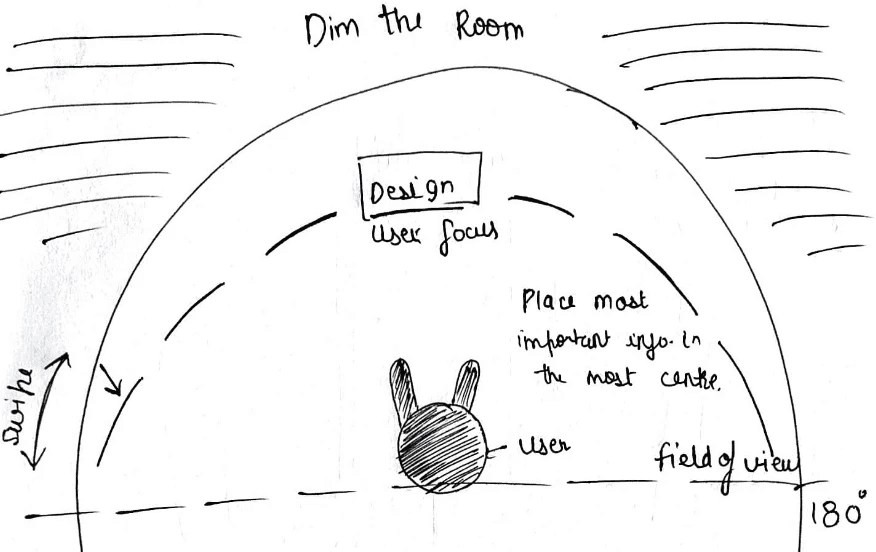
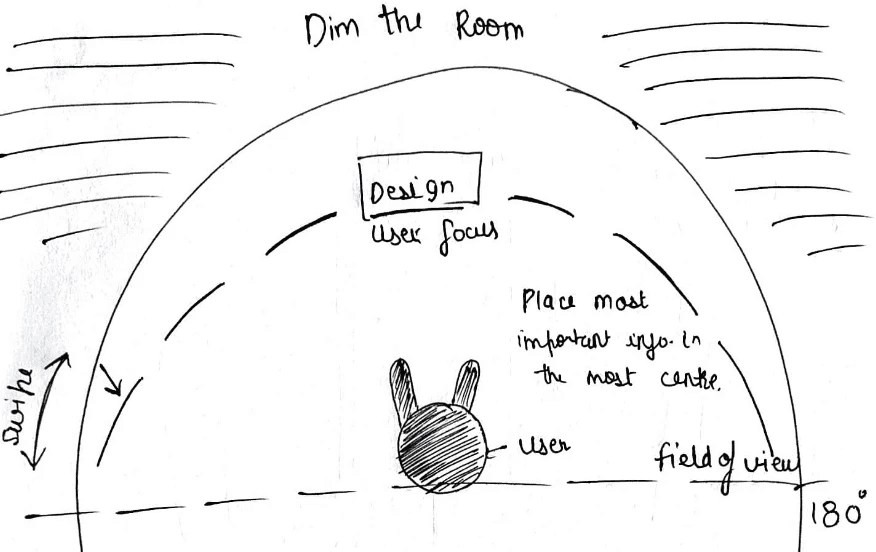
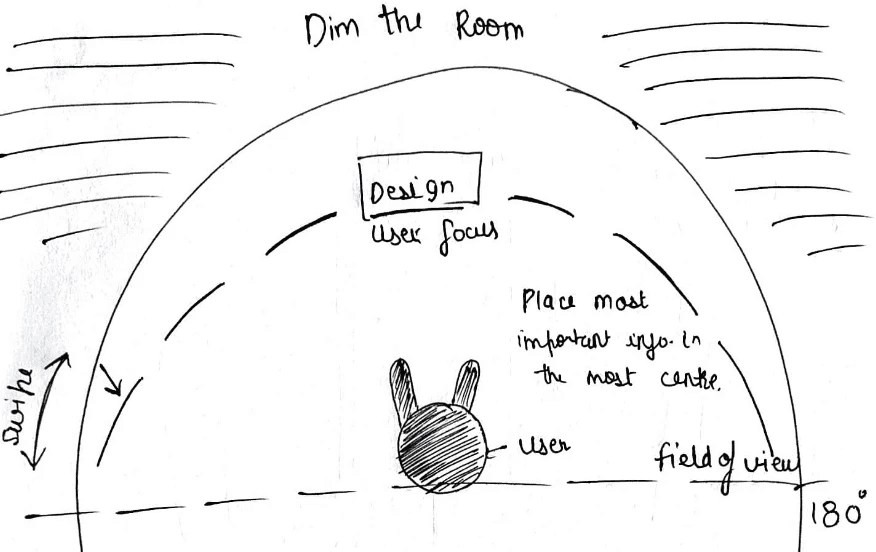
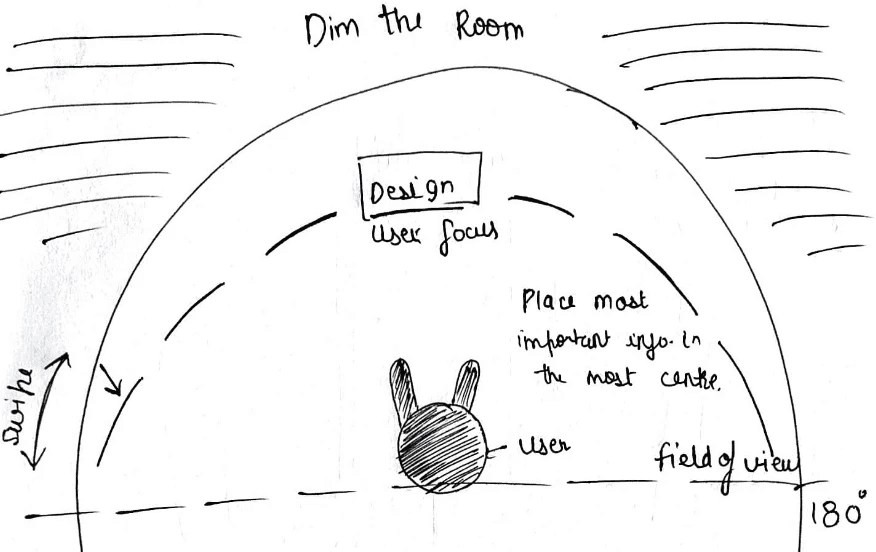
Then I imagined that when you enter a particular category of the navigation tab you get a fully immersive, surround experience.
The room dims around you.
Then I imagined that when you enter a particular category of the navigation tab you get a fully immersive, surround experience.
The room dims around you.
Then I imagined that when you enter a particular category of the navigation tab you get a fully immersive, surround experience.
The room dims around you.


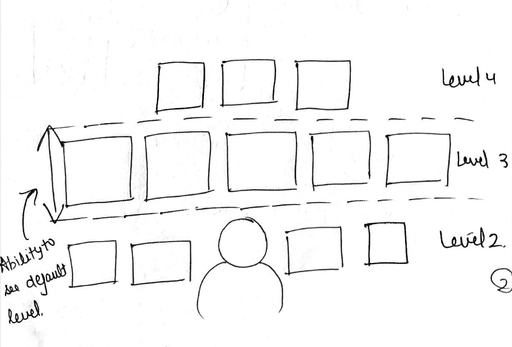
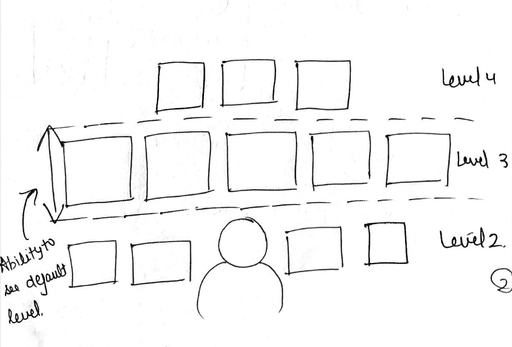
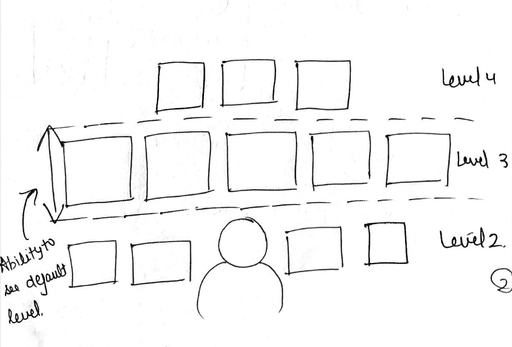
Because people primarily interact with their eyes and hands on this platform, so I thought of placing my designs in front of the user keeping in mind the ergonomics ensuring that the content is placed correctly.
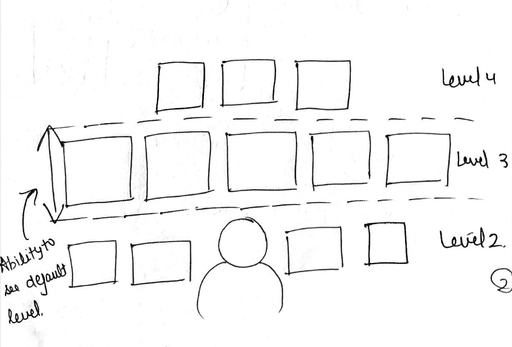
Also, because of the neck’s range of motion it’s easier for most of the people to move their head right and left rather than up and down. And, users point of view is on level 3, and not level 2 or 4. So, the placement of content is also very important.
Because people primarily interact with their eyes and hands on this platform, so I thought of placing my designs in front of the user keeping in mind the ergonomics ensuring that the content is placed correctly.
Also, because of the neck’s range of motion it’s easier for most of the people to move their head right and left rather than up and down. And, users point of view is on level 3, and not level 2 or 4. So, the placement of content is also very important.
Because people primarily interact with their eyes and hands on this platform, so I thought of placing my designs in front of the user keeping in mind the ergonomics ensuring that the content is placed correctly.
Also, because of the neck’s range of motion it’s easier for most of the people to move their head right and left rather than up and down. And, users point of view is on level 3, and not level 2 or 4. So, the placement of content is also very important.


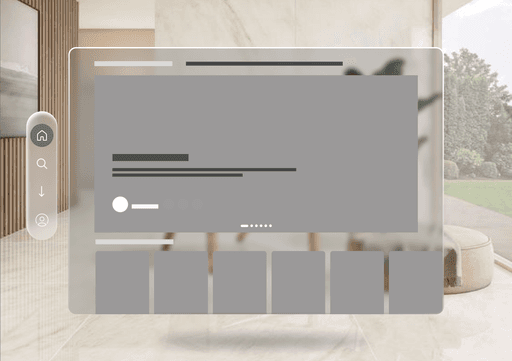
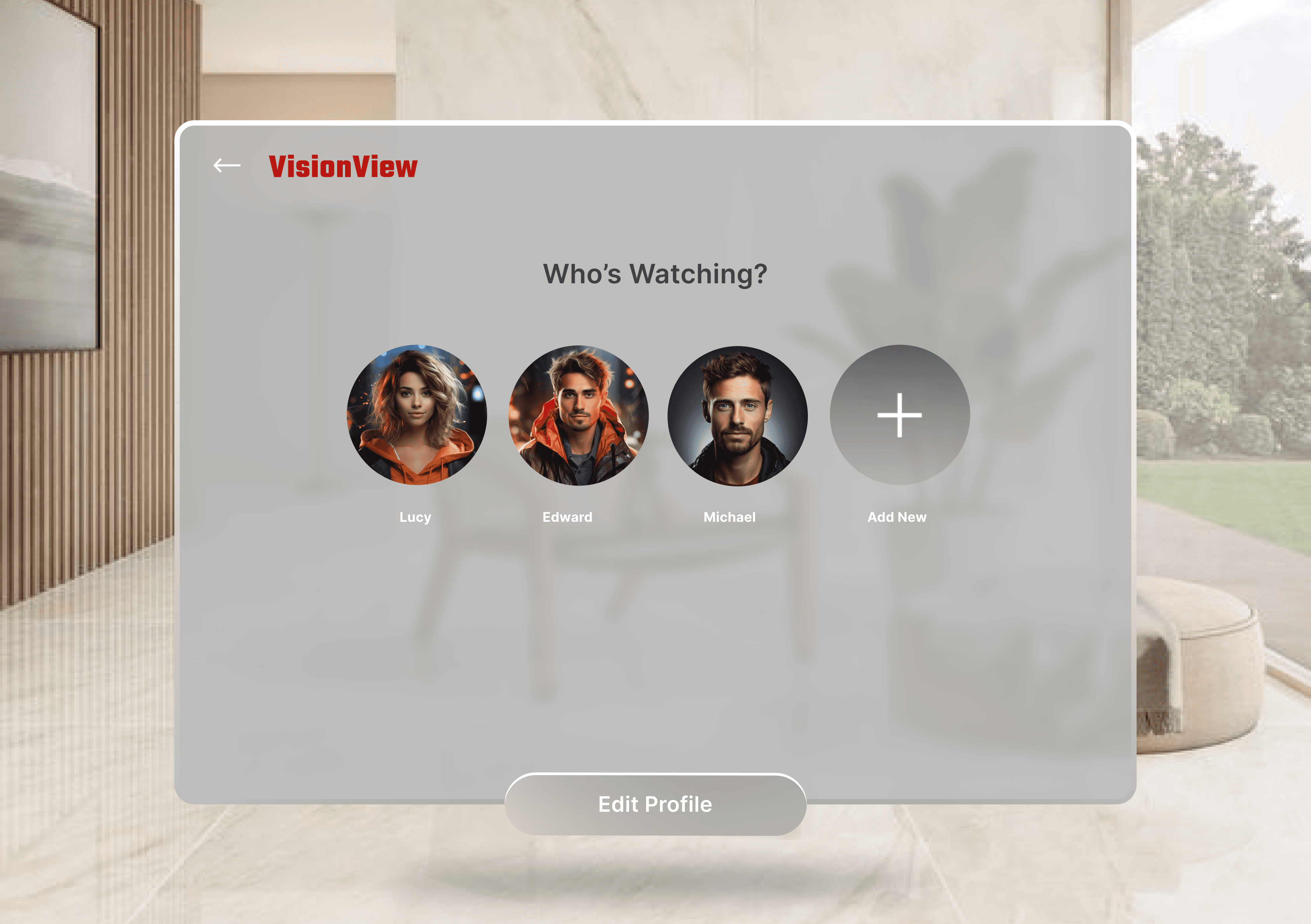
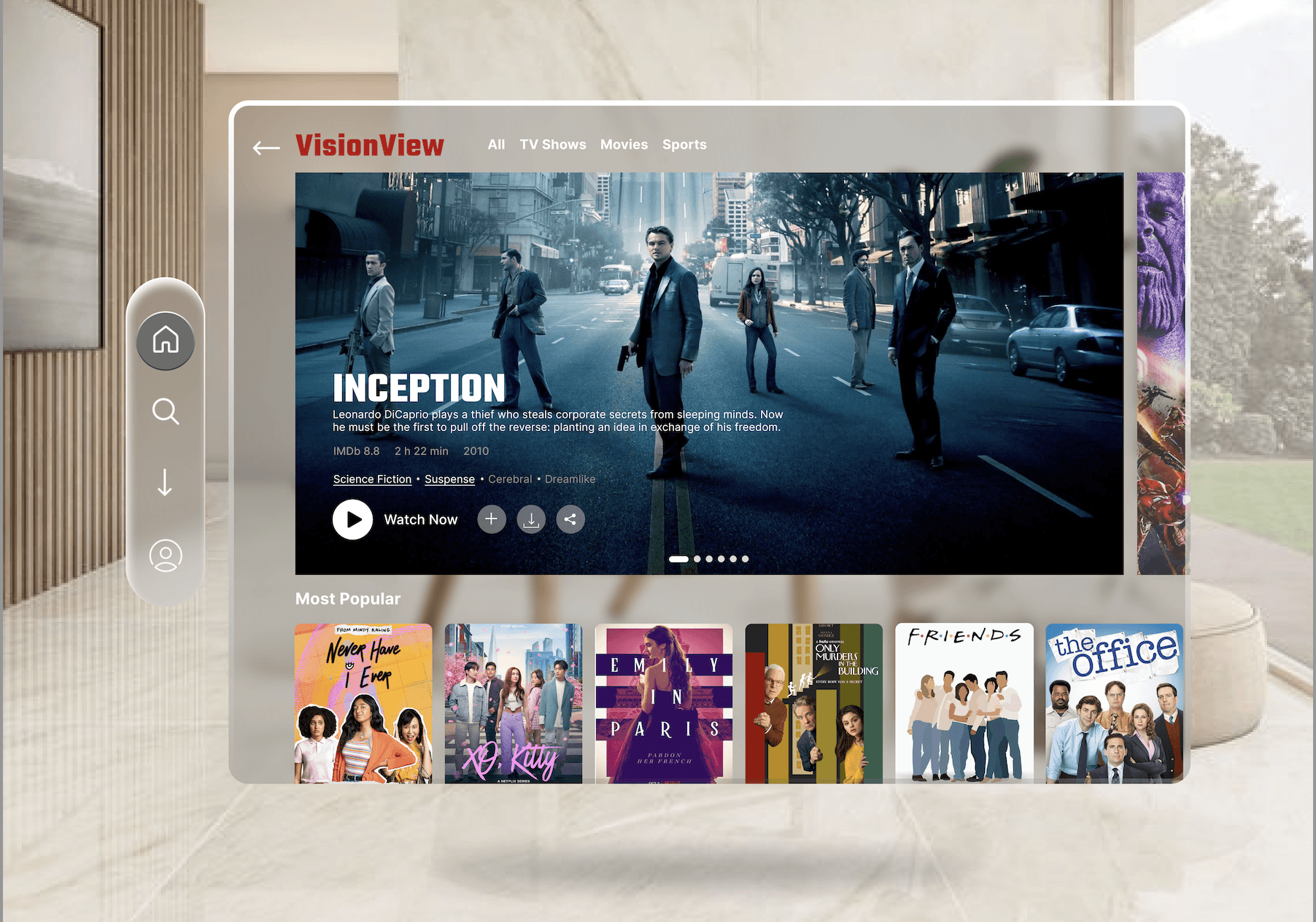
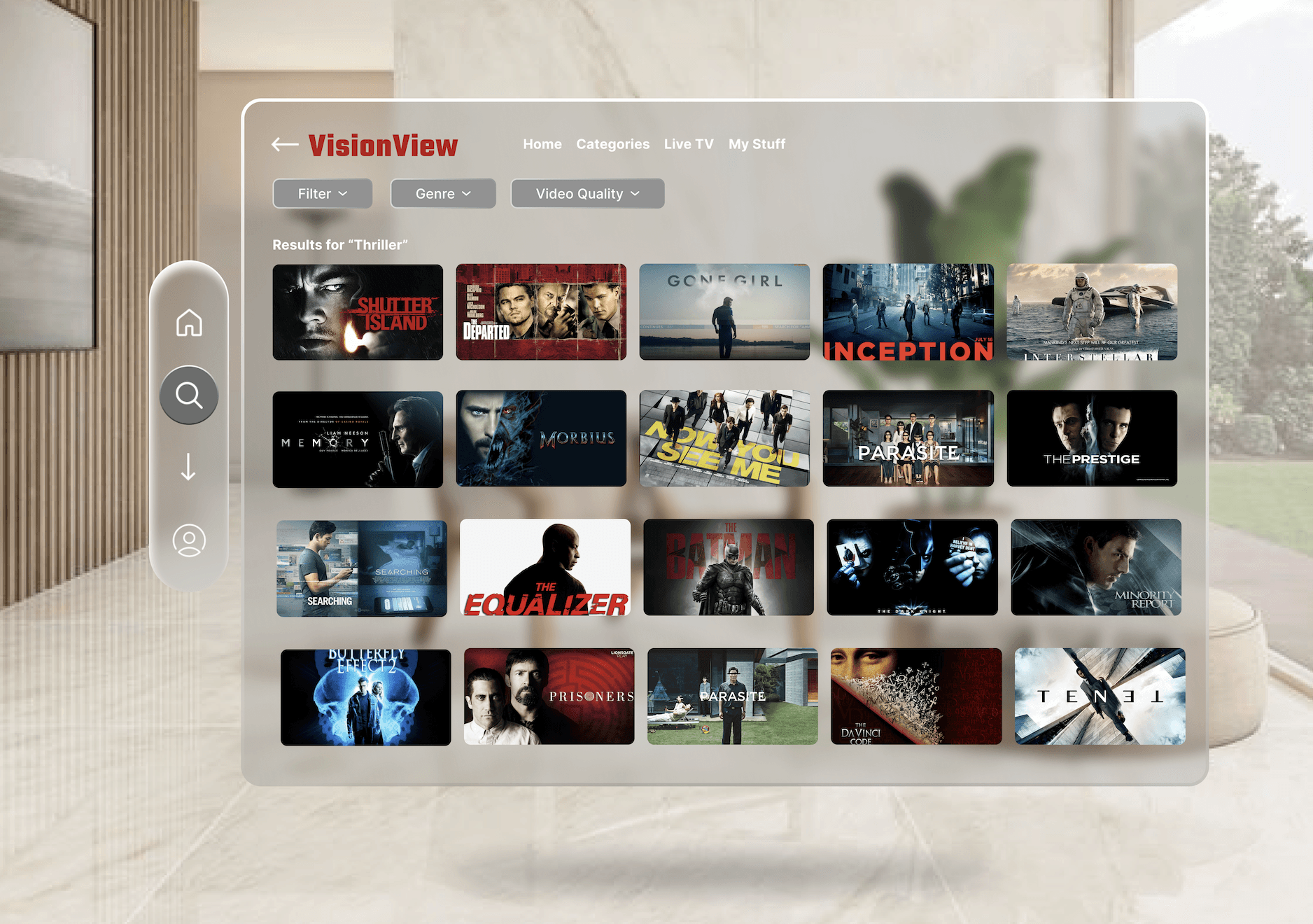
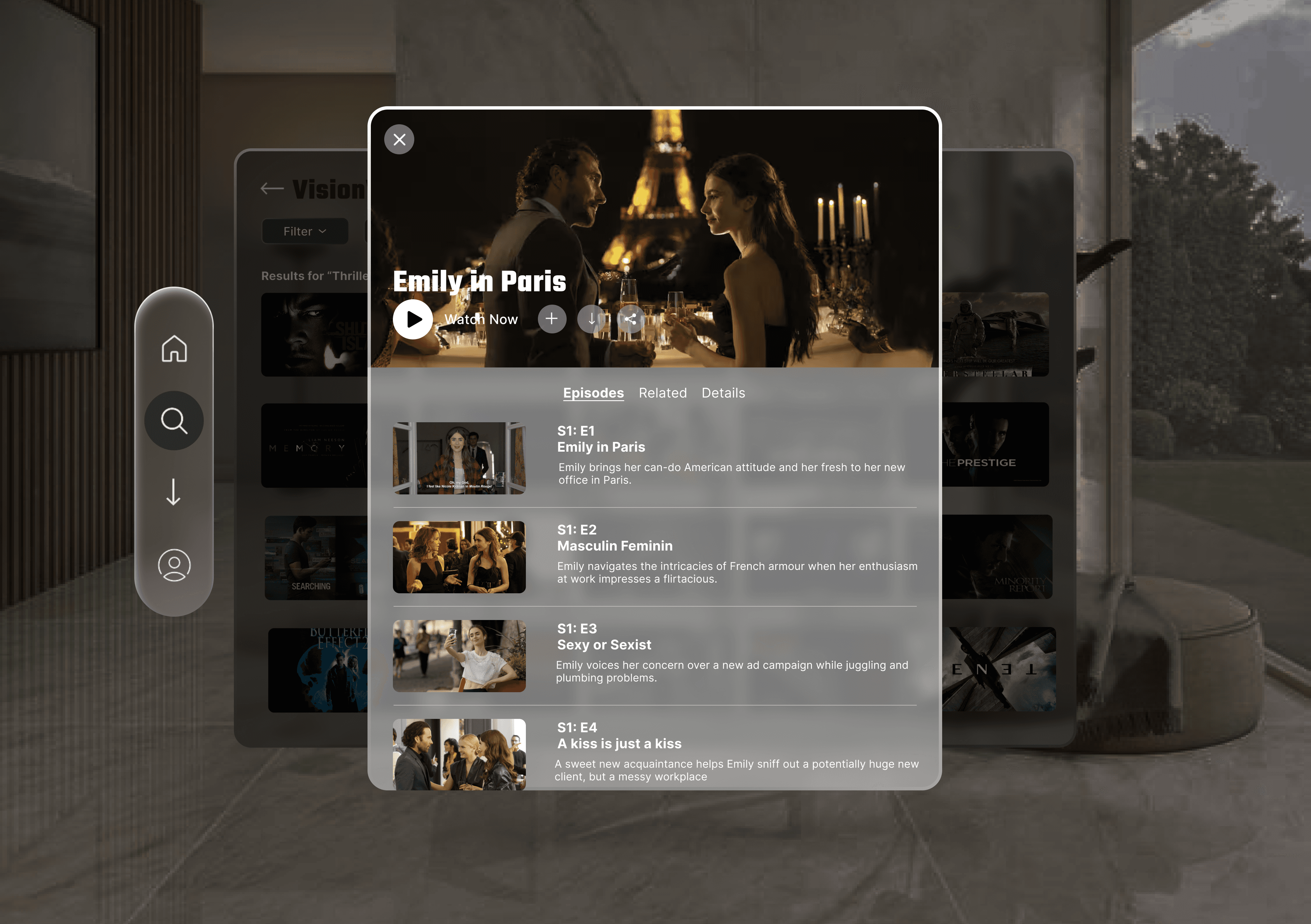
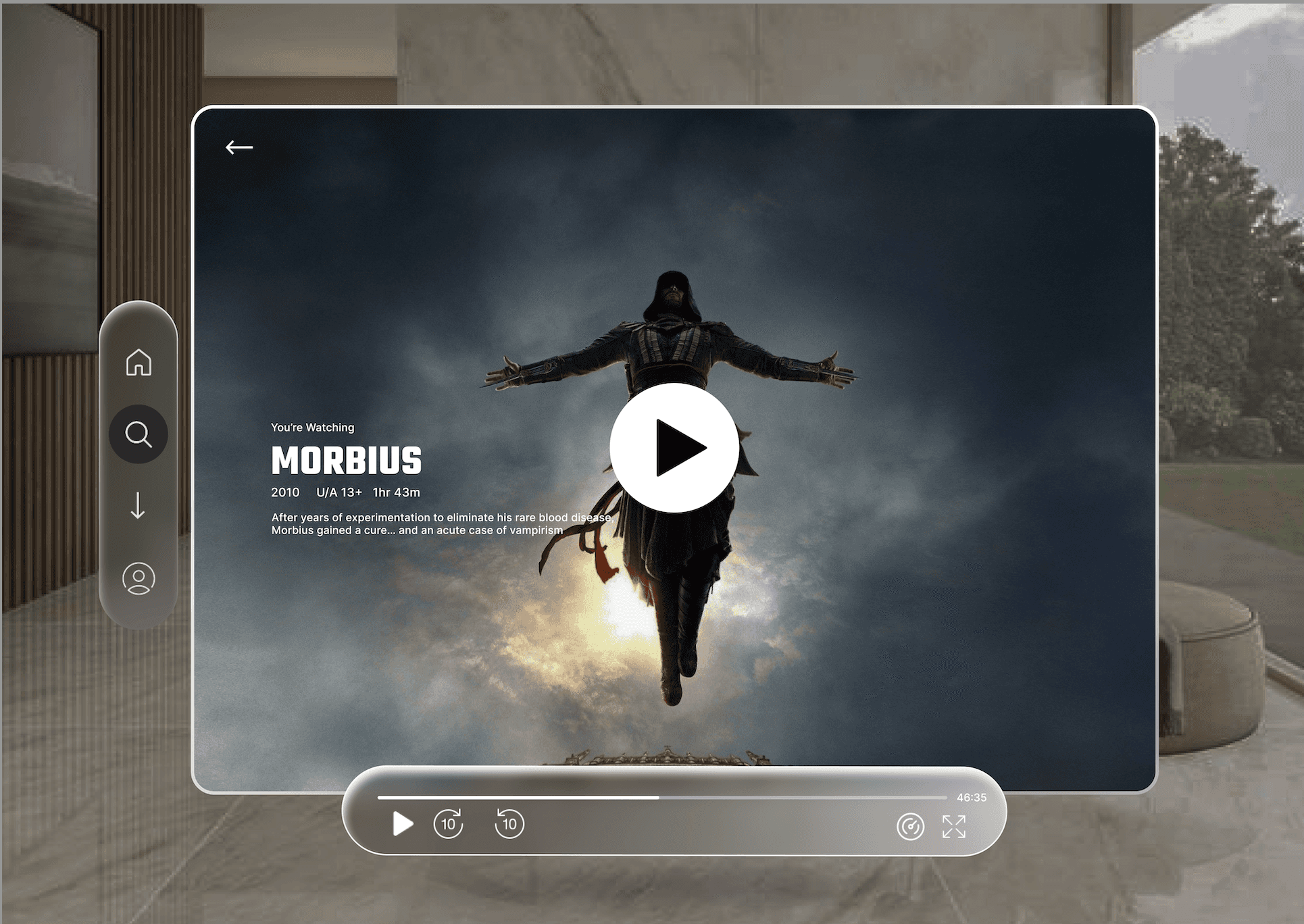
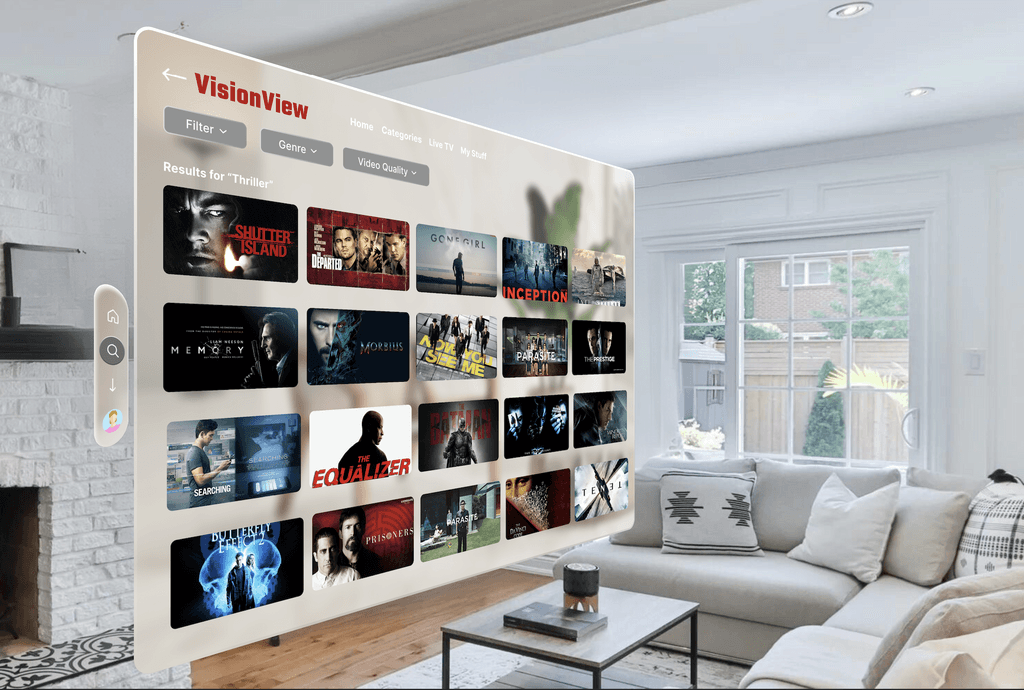
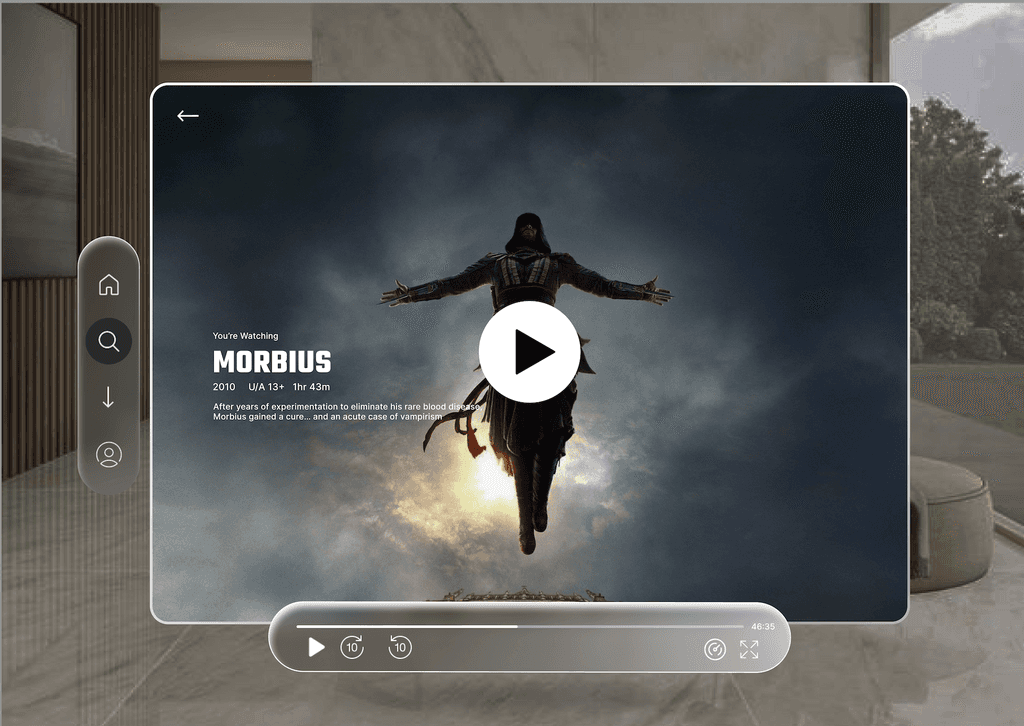
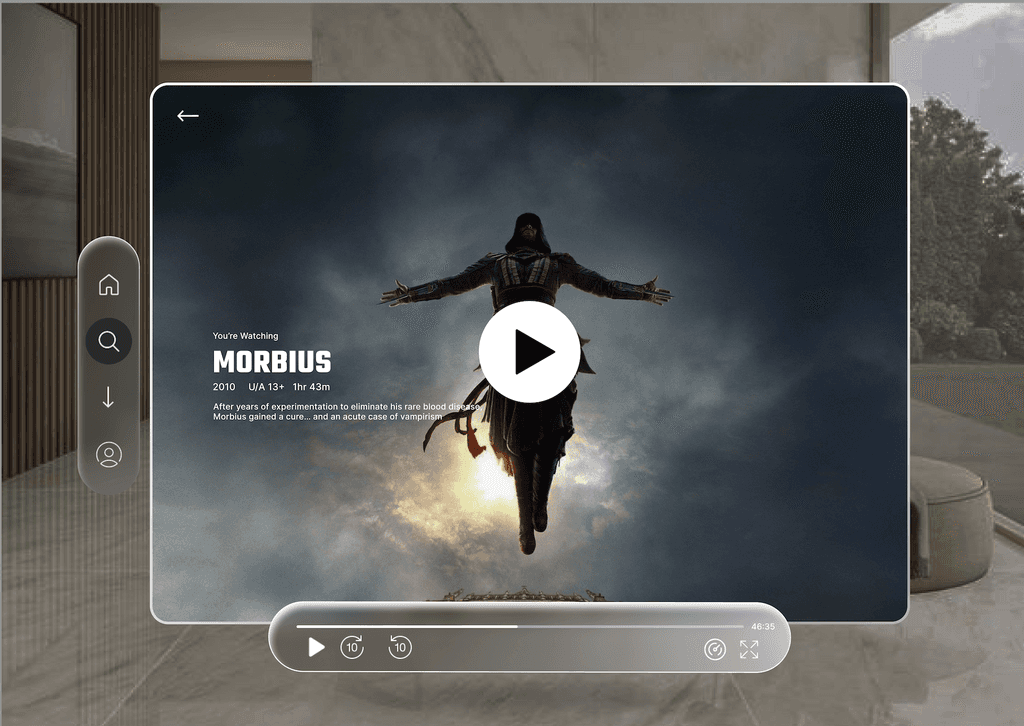
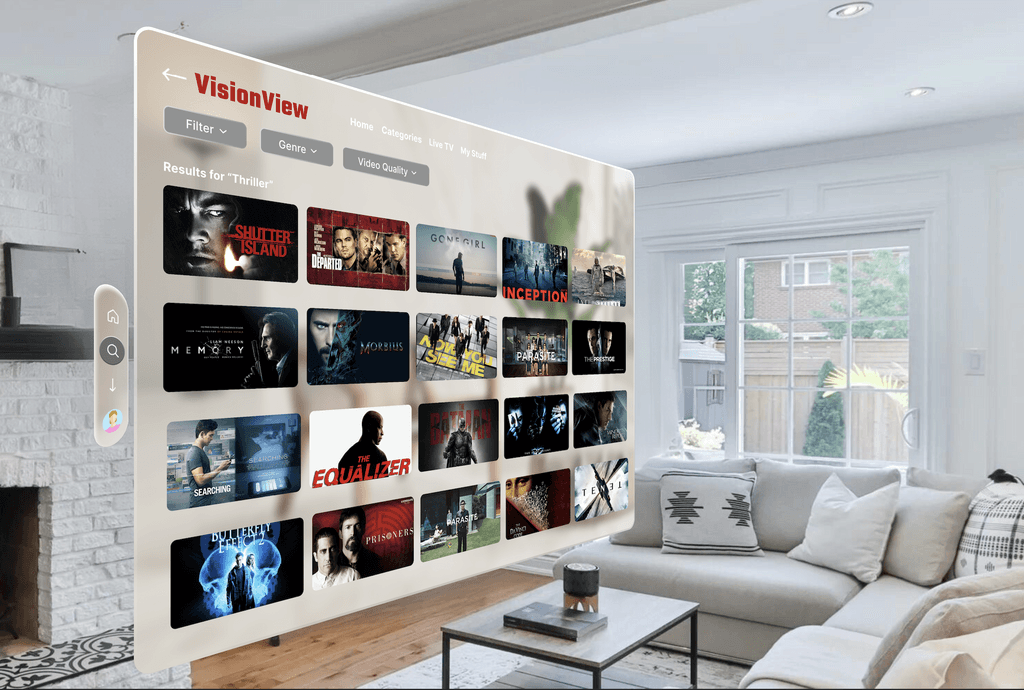
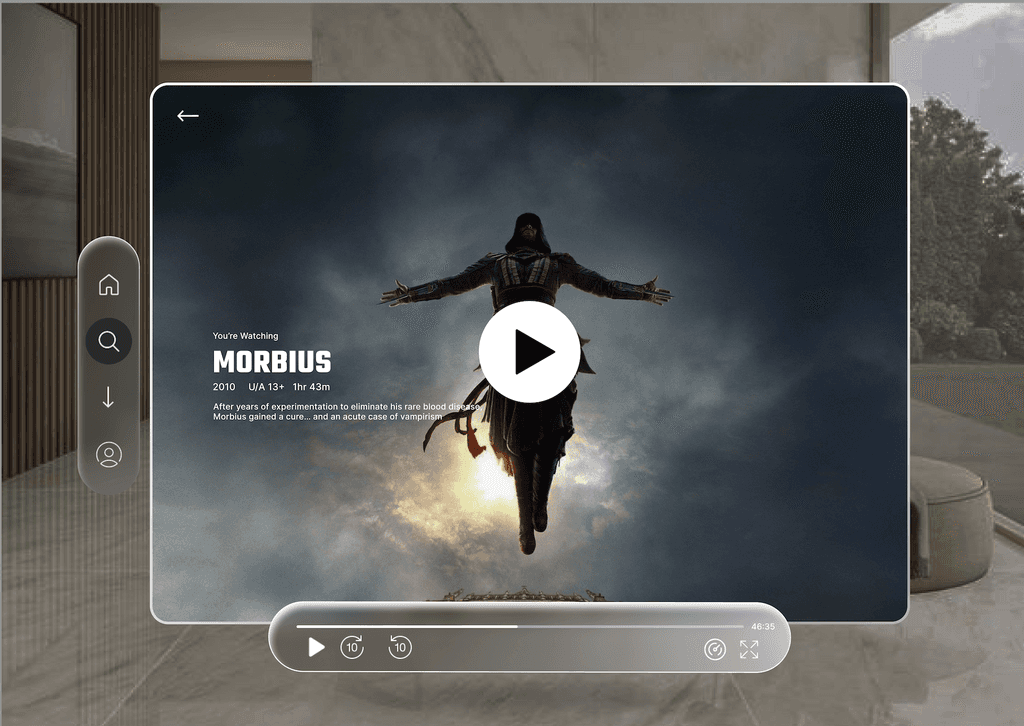
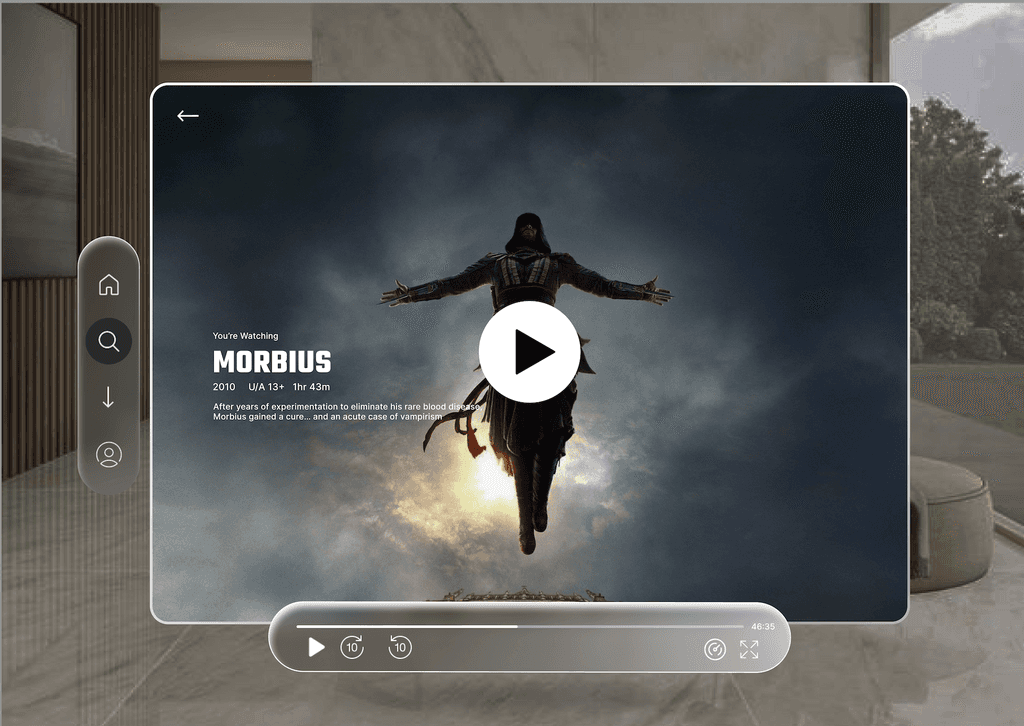
After creating mid-fidelity designs I moved on to the final designs of this platform. So, I pasted my glassmorphic panels onto a room photo & modified the stroke's gradient paths of the glass panels to match the light source. This creates a subtle realism effect and add more depth to the immersion.
After creating mid-fidelity designs I moved on to the final designs of this platform. So, I pasted my glassmorphic panels onto a room photo & modified the stroke's gradient paths of the glass panels to match the light source. This creates a subtle realism effect and add more depth to the immersion.
After creating mid-fidelity designs I moved on to the final designs of this platform. So, I pasted my glassmorphic panels onto a room photo & modified the stroke's gradient paths of the glass panels to match the light source. This creates a subtle realism effect and add more depth to the immersion.
Exploring the realm of spatial UI design has been an intriguing journey. The concept itself is fascinating, and delving into it through this case study has been eye-opening. It's been an educational experience, spanning from grasping the fundamentals of spatial design to refining the nuances such as ergonomic considerations, subtle shadowing, iconography, and text placement. This endeavor underscores the value of simplicity and cleanliness in design, emphasizing user experience enhancement.
This case study is not about achieving perfection; rather, it's a voyage of discovery and an opportunity to learn from this innovative concept. It's about understanding the underlying principles and anticipating how these insights will shape the future of design. So, even if today's efforts may not meet our ideal standards, it's essential to push the boundaries and embrace creativity, knowing that it contributes to our growth and the evolution of design practices.
Exploring the realm of spatial UI design has been an intriguing journey. The concept itself is fascinating, and delving into it through this case study has been eye-opening. It's been an educational experience, spanning from grasping the fundamentals of spatial design to refining the nuances such as ergonomic considerations, subtle shadowing, iconography, and text placement. This endeavor underscores the value of simplicity and cleanliness in design, emphasizing user experience enhancement.
This case study is not about achieving perfection; rather, it's a voyage of discovery and an opportunity to learn from this innovative concept. It's about understanding the underlying principles and anticipating how these insights will shape the future of design. So, even if today's efforts may not meet our ideal standards, it's essential to push the boundaries and embrace creativity, knowing that it contributes to our growth and the evolution of design practices.
Exploring the realm of spatial UI design has been an intriguing journey. The concept itself is fascinating, and delving into it through this case study has been eye-opening. It's been an educational experience, spanning from grasping the fundamentals of spatial design to refining the nuances such as ergonomic considerations, subtle shadowing, iconography, and text placement. This endeavor underscores the value of simplicity and cleanliness in design, emphasizing user experience enhancement.
This case study is not about achieving perfection; rather, it's a voyage of discovery and an opportunity to learn from this innovative concept. It's about understanding the underlying principles and anticipating how these insights will shape the future of design. So, even if today's efforts may not meet our ideal standards, it's essential to push the boundaries and embrace creativity, knowing that it contributes to our growth and the evolution of design practices.
Goal
Goal
Goal
The goal of this exploratory case study was to design a platform for Augmented Reality headsets where users could enjoy content with friends and family in a shared virtual space.
The goal of this exploratory case study was to design a platform for Augmented Reality headsets where users could enjoy content with friends and family in a shared virtual space.
The goal of this exploratory case study was to design a platform for Augmented Reality headsets where users could enjoy content with friends and family in a shared virtual space.
02
02
02


03
03
03
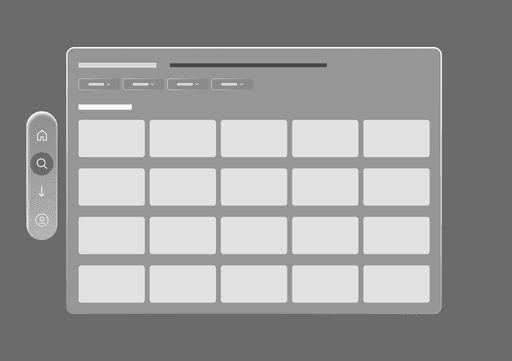
Mid-Fidelity Mockups
Mid-Fidelity Mockups
Mid-Fidelity Mockups
04
04
04
Final Design
Final Design
Final Design
05
05
05
My Learnings
My Learnings
My Learnings
06
06
06
Introduction
When Apple unveiled Vision Pro, their Virtual Reality Headset, it was as if a new era of technology had dawned upon us.
As a passionate designer, I couldn't help but be captivated by Vision OS's possibilities. So, I embarked on a creative journey to explore how spatial design could redefine how we engage with video streaming platforms.
01
Duration: One Week
01
01
Introduction
When Apple unveiled Vision Pro, their Virtual Reality Headset, it was as if a new era of technology had dawned upon us.
As a passionate designer, I couldn't help but be captivated by Vision OS's possibilities. So, I embarked on a creative journey to explore how spatial design could redefine how we engage with video streaming platforms.









Introduction
When Apple unveiled Vision Pro, their Virtual Reality Headset, it was as if a new era of technology had dawned upon us.
As a passionate designer, I couldn't help but be captivated by Vision OS's possibilities. So, I embarked on a creative journey to explore how spatial design could redefine how we engage with video streaming platforms.
Spatial Design
Exploratory Case Study
AR Designer
1 Week
My Role
Duration

Spatial Design
Exploratory Case Study
AR Designer
1 Week
My Role
Duration

Spatial Design
Exploratory Case Study
My Role
Duration


1 Week
AR Designer

Shivangi Goel
Back to Home

Back to Home